Setting Up Inbound Email Processing with Postmark

So, I wanted to set up inbound email processing using Postmark, where I could send an email and have my app do something with it. Here’s a quick guide on how I did it, with all the steps laid out for future me (or anyone else who's interested).
1. Log in to Postmark
First, I logged into my Postmark account. If you don’t have one, you'll need to create it.
2. Create a New Server
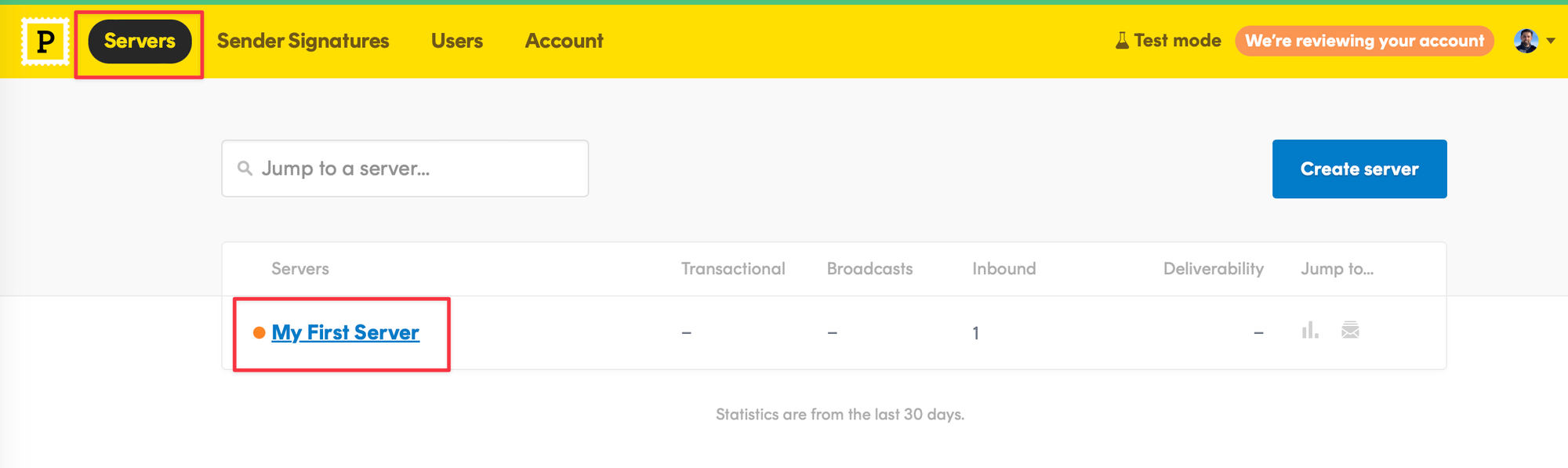
- Navigate to the Servers Tab: Once logged in, I went to the "Servers" tab on the left side.
- Create Server: Clicked on "Create Server" and named it something like "Inbound Email Server". This server type was set to "Inbound" because it's all about receiving emails.

3. Create an Inbound Stream
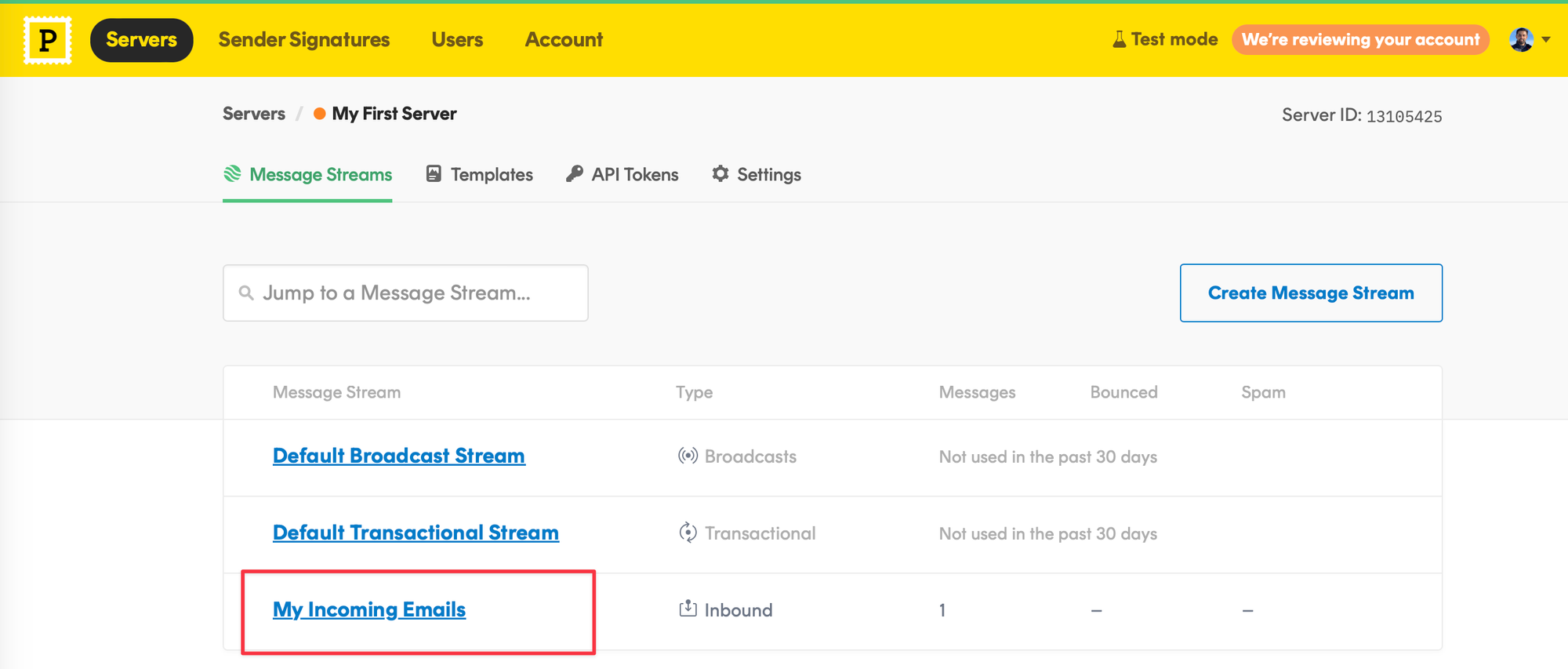
- Add Inbound Stream: Inside the new server, I added a stream and selected "Inbound Stream".
- Name the Stream: Gave it a descriptive name like "Inbound Processing".

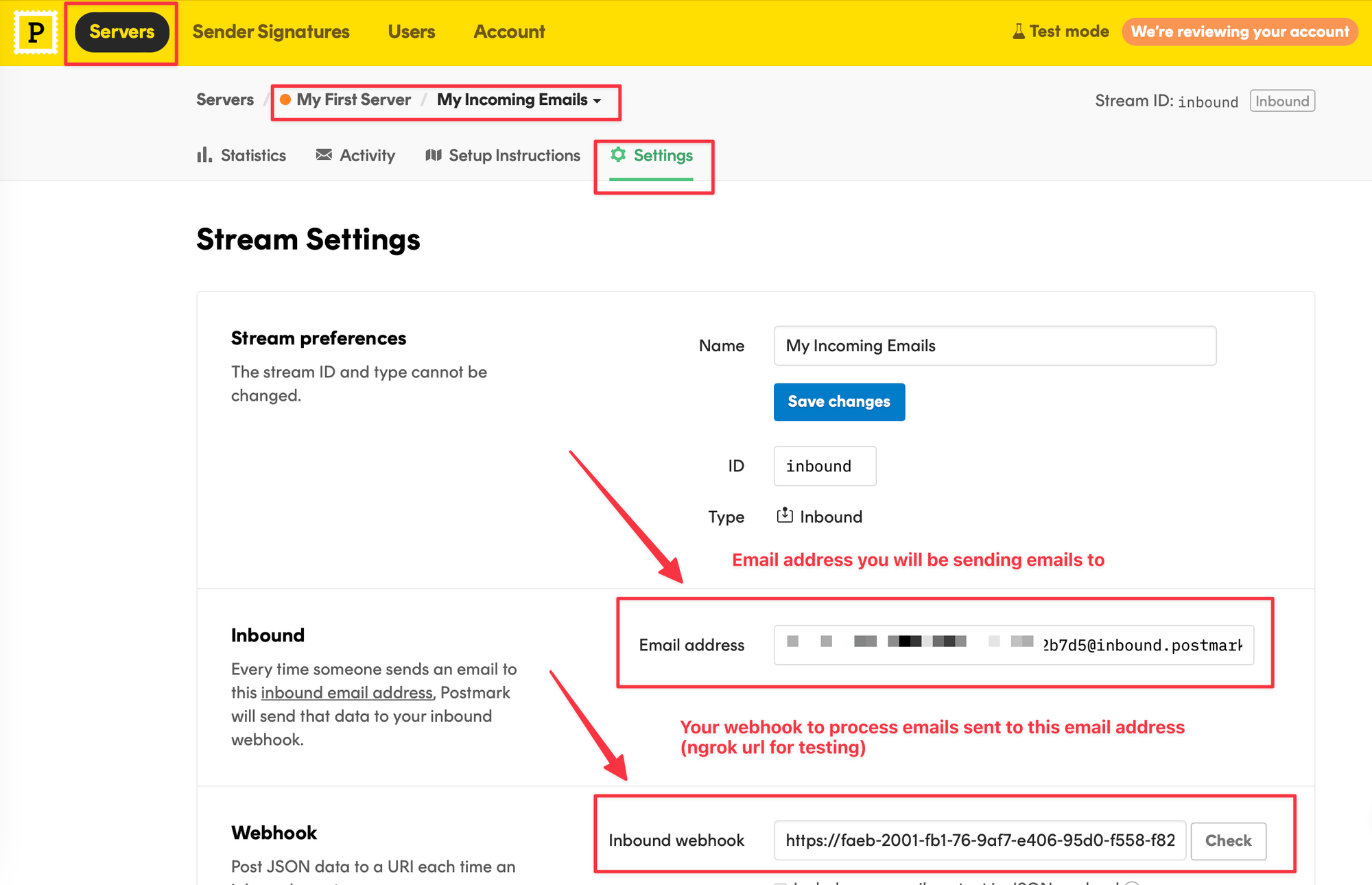
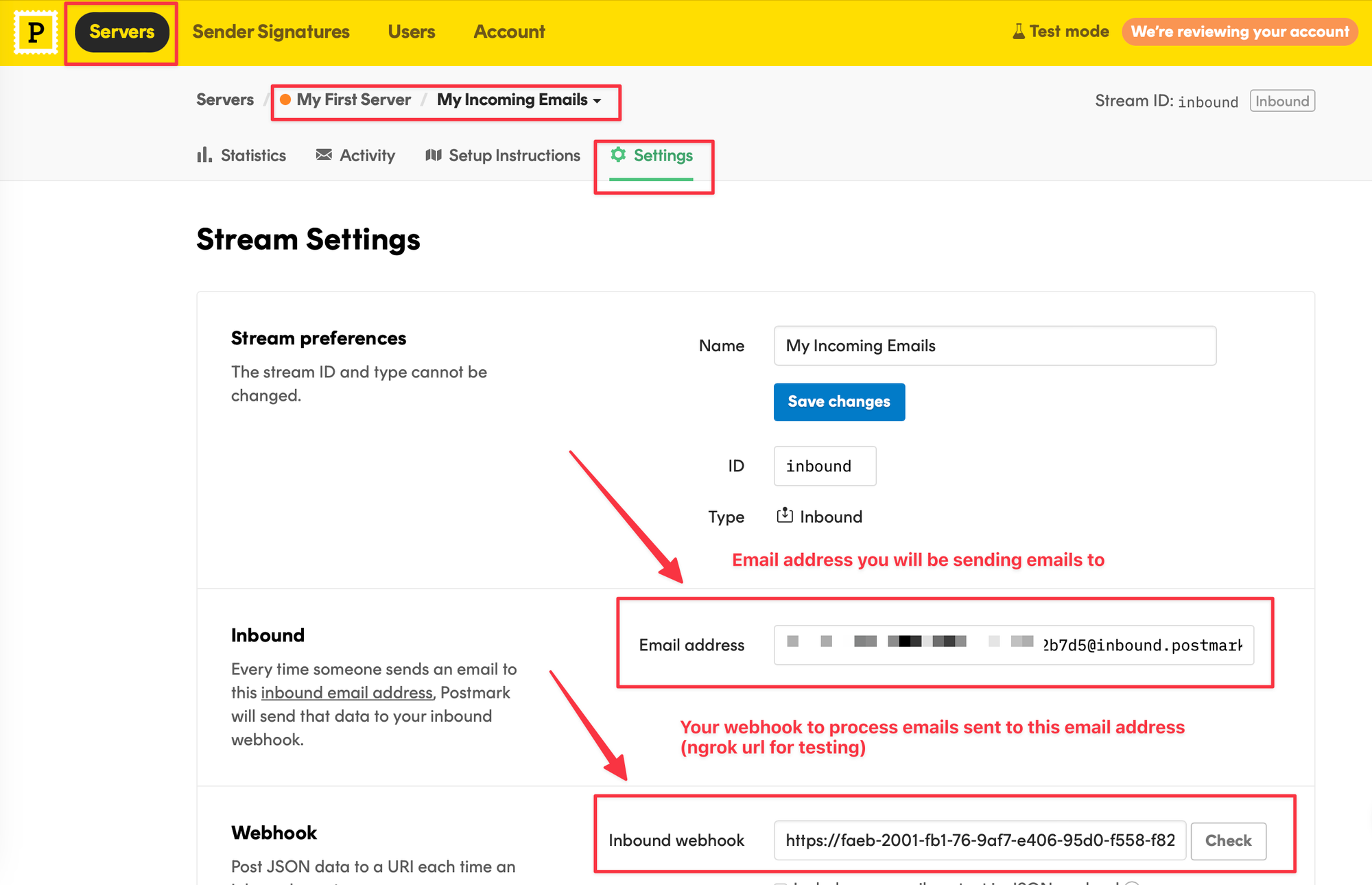
Postmark provided an email address (e.g., inbound@yourdomain.postmarkapp.com) for this stream, which is where I’d send the emails for processing.

4. Setting Up the Webhook
To process incoming emails, I needed a webhook URL where Postmark would send the email data.
Using ngrok for Local Testing
- Expose Local Server with ngrok:
- Downloaded and installed ngrok.
- This provided a public URL, like
https://abcd1234.ngrok.io, which I used as my webhook URL.
- Set Webhook URL in Postmark:
- In the Inbound Stream settings, I set the "Webhook URL" to
https://abcd1234.ngrok.io/inbound.
- In the Inbound Stream settings, I set the "Webhook URL" to

Ran the following command to create a tunnel to my local server:
ngrok http 5000
Set Up Local Server: I set up a simple Flask app to handle incoming webhook requests.
from flask import Flask, request
app = Flask(__name__)
@app.route('/inbound', methods=['POST'])
def inbound():
data = request.get_json()
subject = data.get('Subject')
body = data.get('TextBody')
print(f"Received email with subject: {subject}")
print(f"Body: {body}")
return 'Received', 200
if __name__ == '__main__':
app.run(debug=True)
5. Testing the Setup
To make sure everything was set up correctly, I tested the setup.
- Send a Test Email: Sent an email to the Postmark inbound address (
inbound@yourdomain.postmarkapp.com). - Check Postmark Dashboard:
- Went to the "Activity" tab in the Postmark dashboard.
- Found the test email and clicked on it to view details. This section showed me the JSON, plain text, and raw source of the email.
- Verify Webhook Handling:
- Checked my Flask app’s console. The logs showed the email subject and body, confirming that the data was received and processed correctly.
Example log output:
Received email with subject: Test Email
Body: This is a test email to check inbound processing.
Wrapping Up
And that’s it! This guide covers how to set up inbound email processing using Postmark, complete with webhook handling using ngrok for testing. This setup is now ready to receive and process emails, integrating them into any app workflows. This process ensures that everything works smoothly, and any issues can be debugged using the Postmark Activity tab and Flask logs. Happy coding!