Setting up Ghost - some early thoughts...

Just setup Ghost on this website (ajot.me). Had been running a home grown version of Flask + Flask-Frozen for a couple years. It was cool, but I was starting to feel friction in getting my thoughts out.
Decide to give Ghost a whirl. Here are some early thoughts (less than an hour since I completed the setup).
- Really like the look and feel of typing into the editor. After a long time, I am typing directly into the editor. Definitely less friction compared to opening the text editor, and then running the app locally to get the "preview".
- I also like the default design choices made by the theme. I can work with this default theme, with minimal changes.
- Setting up Plausible was super easy. It's what I use for my webiste analytics. They even had a dedicated FAQ for how to add Plausible to Ghost. Super helpful.
- The featured images on the posts felt a bit too big. Couldn't find a way to resize them from the post itself.
Turns out it's a site wide setting that you can change in "Design" setting in the admin section. Nice!Turns out, you need a quick CSS fix for that. Here's how to do that - Changing the Featured Image Size in Ghost - There's no way to add sub-bullets in the editor. The workaround is to use a markdown card. [Source]
How do I add a table of contents?
This link helped. Here's the crux of it -
- Add the library (CSS + JS) using the CDN links here. The script tag (*.min.js) file goes in the Site Footer section, and the style link (*.min.css) goes in the Site Header section of the Code Injection view in the Ghost admin.

2. Add this script to the Site Footer section
<script>
tocbot.init({
tocSelector: '.toc',
contentSelector: '.post-content',
hasInnerContainers: true
});
</script>I had to modift the contentSelector to this to match my theme -
<script>
tocbot.init({
tocSelector: '.toc',
contentSelector: '.gh-content',
hasInnerContainers: true
});
</script>3. Add the table of contents to the post
Within the HTML card add the following code:
<aside class="toc"></aside>How do I hide articles tagged with a specific tag from showing up on the home page?
I wanted a way to not show the posts tagged "notes" on the home page. Turns out there's a pretty quick and easy way to do this by editing the routes.yaml file for your ghost installation. It just took me some time to find where it is.
Just go to Ghost Admin > Labs and download your routes.yaml file from Routes. This is what my default routes.yaml file looked like.
routes:
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
To filter out some tags, I edited the file to this (where "notes" is the tag I wanted to filter out). The filter is now set to everything "minus" the tag "notes" (source).
routes:
/:
controller: channel
filter: tag:-notes
template: index
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
Upload it back up through the labs page. Done.
How do I add custom CSS?
It looks like there are a couple ways to do this.
Option 1: The easier and quicker way is to add it into “Settings > Code injection > Site Header” field. Just wrap it up in <style></style> tag, and you're done.

Option 2: The second way would be to download the template from the site settings. Make the changes locally to the screen.css file, and then upload the template back up. Here's how to do this -
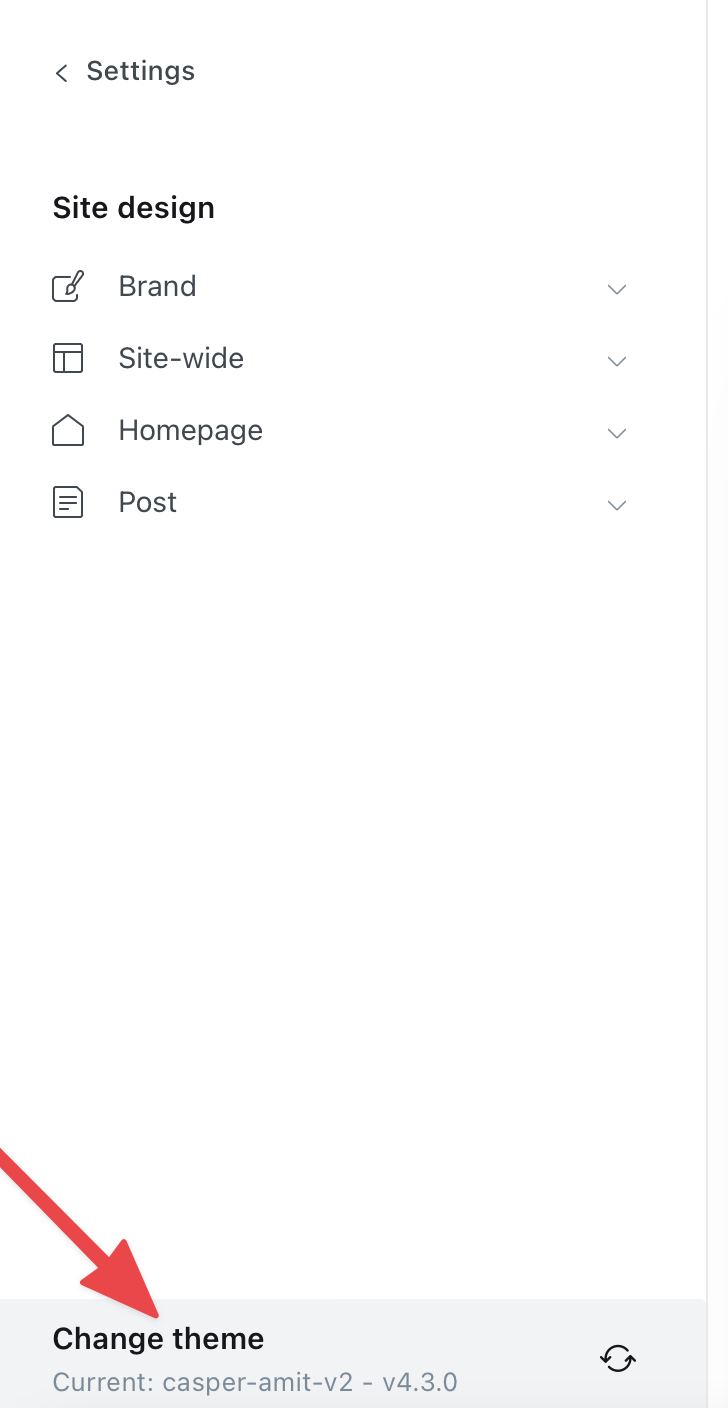
- Navigate to Settings > Design > Click on "Change Theme" in the bottom left corner.

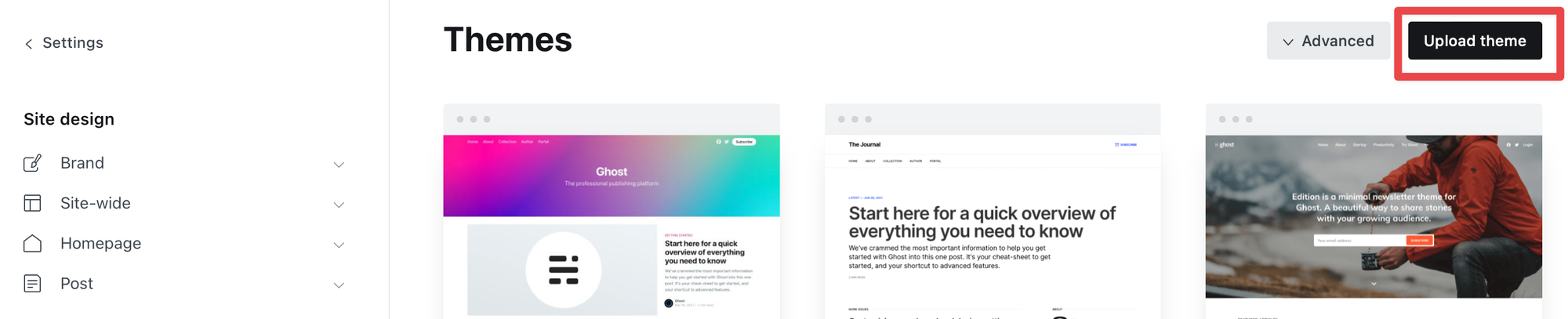
2. Download the template: Click on Advanced button on the right corner to see the versions avaialble for this template. Click on "..." and then "Download"
3. Make the changes locally to screen.css file.

4. Zip up the directory
5. Upload the zip file using the "Upload theme" button.

......more thoughts still developing