Dynamically Updating Your Tidbyt Display with REST API Data

I recently bought a Tidbyt, a fascinating retro pixelated display that can do everything from showing the weather to displaying memes (h/t to Greg Baugues for the recommendation).
After setting it up and exploring some pre-built apps (mine currently cycles through a Nokia Snake game, a Tetris clock I'm in love with, and even shows my upcoming Google Calendar meetings), I had to explore building my own apps for it. The classic "Hello World" seemed like the best starting point.
Figuring out how to build an app for Tidbyt wasn't overly complex, but took me some time to wrap my head around the basics. Here's a quick guide to get you started with your first Tidbyt app.
What you will learn
- Understanding the basic building blocks: Starlark, Pixlet, and so on.
- Writing a simple "Hello World" app.
- Testing your app locally in a browser.
- Testing the app on your Tidbyt device.
- Pushing the app so it shows up in the Tidbyt iOS app.
Let's get going!
The Basics: Pixlet and Starlark
- The primary tool for building Tidbyt apps is Pixlet - an app runtime and UX toolkit for highly-constrained displays.
- You write your Pixlet applets for Tidbyt in Starlark, a Python-like language.
- Apps developed with Pixlet can be served in a browser, rendered as WebP or GIF animations, or pushed to a physical Tidbyt device.
Hello World!
Here's how a simple "Hello World" code snippet looks, saved in a file called hello_world.star.pythonstarpyth
hello_world.star
load("render.star", "render")
def main():
return render.Root(
child = render.Text("Hello World")
)Preview Your App in a Web Browser
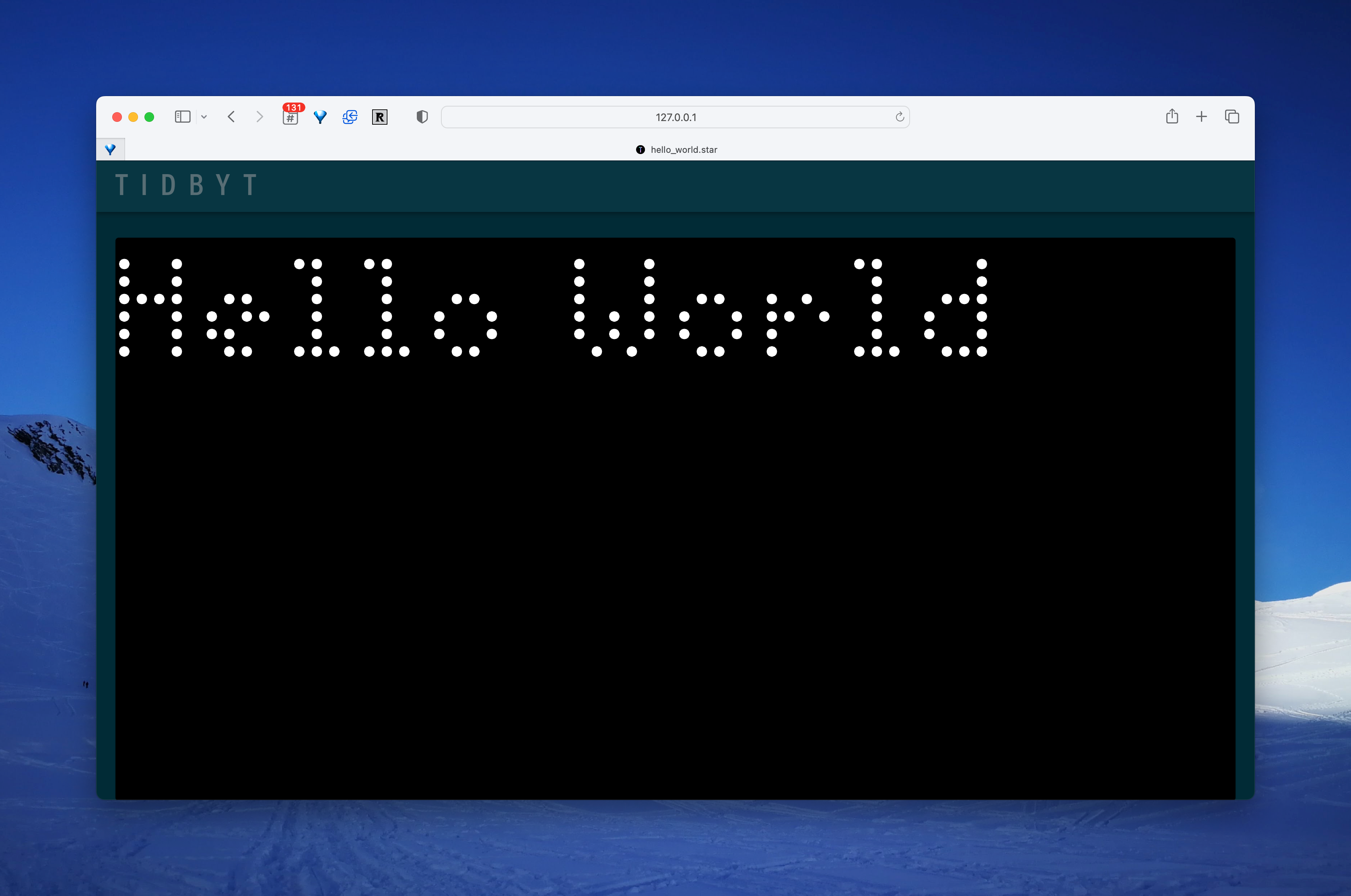
You can serve your applet on your local machine, essentially previewing it in a web browser much like you would with a Flask app.
To start this preview, run:
pixlet serve hello_world.starThen navigate to http://localhost:8080 to see your app in action.

Preview Your App on Your Tidbyt Device
Step 1: Preparing the files to be rendered (Gif/Webp format)
This bit had me stumped for a moment. Tidbyt applets need to be in either gif or webp format. You can't just deploy the .star files to Tidbyt. To generate the gif/webp formats, run the render command.
pixlet render hello_world.starThis will produce a .webp file named hello_world.webp in your current directory.
Step 2: Connecting Pixlet to Your Tidbyt Account
Before pushing any apps to your Tidbyt device, you'll first need to connect Pixlet to your Tidbyt account. Run this command:
pixlet loginThis will trigger a browser window to open, guiding you through the Tidbyt authentication process.
Step 3: Push to Device
At this point, you can push your app to your Tidbyt device temporarily for a quick preview:
Get Device ID
To know which device to push your app to, you'll need to list the devices connected to your account.
pixlet devicesPush to the device using the Device ID
pixlet push <YOUR_DEVICE_ID> hello_world.webpNote that this will only display the app temporarily on your Tidbyt and it won't appear on your iOS app.
Installing the App Permanently
To make your app a part of the regular app rotation and also have it show up on your iOS app, you'll need to install it:
pixlet push --installation-id <INSTALLATION_ID> <YOUR_DEVICE_ID> hello_world.webpReplace <INSTALLATION_ID> with your chosen alphanumeric name and <YOUR_DEVICE_ID> with the specific ID of your Tidbyt device.
You can name the INSTALLATION_ID anything alphanumeric that's meaningful to you. I initially thought you could use hyphens because the manual mentioned it, but I got an error. So, I kept it simple and used helloworld as my installation ID.
That should get your app to show up on your Tidbyt device and also on your list of installed apps on your Tidbyt iOS app.
What's next?
I really enjoyed getting this "Hello World" app up and running on my Tidbyt. It's incredibly gratifying to see your custom creation pop up on such a gorgeous retro display.
My curiosity is even more piqued. Now I've got a bunch of questions I want to answer next:
- How do I pull info from a REST API? Maybe even a Greetings API?
- How do I change the font?
- How can I center the text?
- Can I add emojis?
Answers coming soon 🙂
👋 If you enjoyed this, I promise I'm just as fun in 280 characters! Follow me on Twitter 🐦